 Last year saw a great deal of new web design trends, most altered the way we looked and interacted with some of our favorite sites. Now, with almost 4 months of 2013 under our belt we can take a look at what to expect for the year. We sat down with some of our Graphic Design Instructors, and it looks like the changes won't be slowing down anytime soon.
Last year saw a great deal of new web design trends, most altered the way we looked and interacted with some of our favorite sites. Now, with almost 4 months of 2013 under our belt we can take a look at what to expect for the year. We sat down with some of our Graphic Design Instructors, and it looks like the changes won't be slowing down anytime soon.
Mobile demands responsive pages
While HTML 5 is used to create today's video games and advanced animation clips, it isn't the sole reason for its popularity within developer communities. In fact, the use of the mark-up language within responsive web design or fluid design is the reason HTML 5 is one of the most-desired mark-up languages worldwide. By using HTML 5, web designers can create web applications that auto-adjust to match the screen size across all browsers and devices.
language within responsive web design or fluid design is the reason HTML 5 is one of the most-desired mark-up languages worldwide. By using HTML 5, web designers can create web applications that auto-adjust to match the screen size across all browsers and devices.
Readability and usability remains unaffected, allowing the content to respond to the device or browser, thus explaining the term responsive web design. With the type of devices growing in number, responsive or fluid web design is a viable solution to the solve the challenge of creating content that displays properly for hundreds of devices. This flexibility makes responsive web design a fixture of design, as this guarantees that content can be consumed by all regardless of the particular device or browser they use.
One color to rule them all
Have you noticed the colors are changing? It isnt hard to noticed that simple color schemes is the name of the game for 2013. Less decoration, simpler style, clear layouts, and design focused on typography as opposed to color is growing in popularity among many websites, like Mashable.com. As mentioned previously, sites need to be responsive and translate well for all viewers. By simplifying and muting many of the previously popular design features, users are able to have a satisfying web experience without waiting for a site to load. The content is much more reader friendly and the content can truly shine.
is the name of the game for 2013. Less decoration, simpler style, clear layouts, and design focused on typography as opposed to color is growing in popularity among many websites, like Mashable.com. As mentioned previously, sites need to be responsive and translate well for all viewers. By simplifying and muting many of the previously popular design features, users are able to have a satisfying web experience without waiting for a site to load. The content is much more reader friendly and the content can truly shine.
Typography...so many typefaces so little time!
Gone are the days where web designers are limited to a handful of fonts. Thanks in part to services like Google Fonts, web designers are able to be choosy with a variety of new typefaces. But should you dive right in and enjoy them all? Maybe not. It looks like in 2013, simplified typography is on the rise. By sticking with one typeface with multiple weights, your content and message will shine, instead of losing the viewer on the presentation. Content really is king and typeface should never detract from the message, only add to the cause.
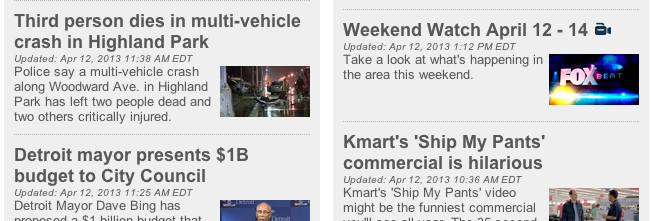
Featured Boxes Will Replace JavaScript Sliders
This last trend has caused a bit of debate amongst web designers. Featured boxes are multiple stories boxed into the top of the page, while the slider is a moving object that tells about one story at a time. While the JavaScript slider is seeing a great deal of use over the  web as a whole, there is a revolution to bring featured boxes to the forefront of the sites design. This is all plays to the overall theme, content is the center of all that is the web. In 2013 we will see much debate the presentation of content and how or if it should be adapted to the device. Featured boxes are a small part of the larger conversation that asks for accessible multi-platform content.
web as a whole, there is a revolution to bring featured boxes to the forefront of the sites design. This is all plays to the overall theme, content is the center of all that is the web. In 2013 we will see much debate the presentation of content and how or if it should be adapted to the device. Featured boxes are a small part of the larger conversation that asks for accessible multi-platform content.
Web design is not a simple undertaking, and staying up to date can be a challenge, but by staying current with web design trends, you can keep your projects relevant and user friendly. While the above list is just a quick overview of web design trends for 2013, we believe these are the most prominent for both consumers and web designers. What web design trends are you expecting to see in 2013?
Want more information on our Graphic Design Program? Click here for information.