The internet can be a big place if you are looking for a specific piece of information, and if what you are looking for is about building a web site it gets even scarier. We found ten websites that will help every web designer on their way to become the best they can. Make sure to bookmark these as they are your secret helpers when working on your next project.
W3.org and W3schools.com
If there were a rulebook on web design, it would be www.w3.org. This website holds all of the technical information for coding including semantics, standards, and general updates happening in the web world. Be warned however that since it is the source for correct code information it can be very dense and difficult to chew. However, if theres ever a dispute about how a piece of code should properly be used or a troubleshooting issues, chances are the answer will be found on this site.
Piggy-baking off of that is W3schools.com. Just as W3.org is the source for correct web information, W3schools.com offers endless tutorials and forums on proper web development. It offers vast amount of information from standard website development tutorials (HTML, CSS, JavaScript) to server side languages such as PHP, SQL, ASP, ADO, etc. The best part is that this service is FREE! As a web designer I frequently reference both of these sites for trouble-shooting (followed by many google searches to digest the content).
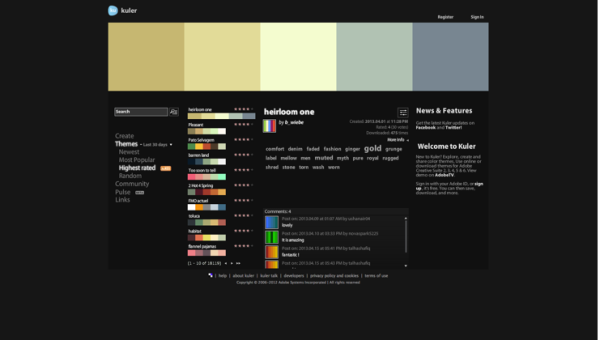
kuler.adobe.com
Adobes Kuler site is a resource for inspiration and pre-production of a website. Kuler is a collection of color schemes as well as a tool for customizing and making your own color schemes. You can build color schemes seamlessly based on concepts such as: tertiary colors, secondary colors, complimentary colors, etc. You can also upload an image that you hope to use as inspiration for your site and Kuler will pull five colors from that picture to create your color scheme. You can export these collections or just take note of the HSV, RGB, CMYK, LAB, or HEX codes that it provides for you. 
Google.com/fonts/
Web fonts are an awesome way to add style to your site without the worry of users not having that specific font available to them on their computer. Web fonts are represented by pieces of code in the head of your web document that link to the font family. Google offers a variety of free fonts that can be used on your website.

CSS3generator.com
CSS3 is still not accepted across all platforms, creating the everything-needs-a-browser-prefix headache that web designers know all too well. This is why CSS3generator is so unbelievably helpful! It has an extremely easy user interface consisting merely of a dropdown menu of possible CSS3 components that you may need to help with writing code - browser prefix and all!
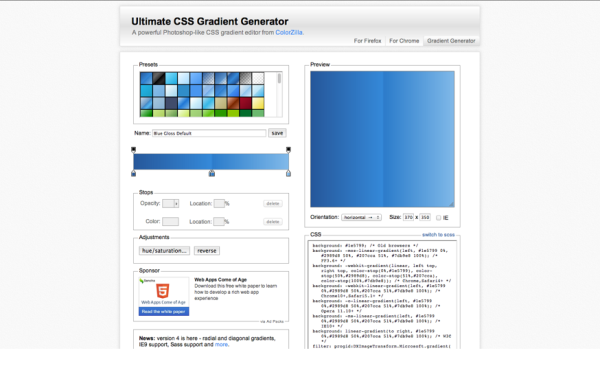
Colorzilla.com/gradient-editor/
This one is very similar to the CSS3 Generator except that it only deals with CSS3 gradients. In fact, Randy Jensen, the creator of the CSS3 generator, links you directly from CSS3 to Colorzilla for your gradient needs. Easy user interface and perfect code every time.
Stackoverflow.com
Stackoverflow.com is a collaboration of web designers from all over the world asking and answering questions. I visit this site so frequently that its in the tool bar on all of my browsers. One of the perks that people seem to also like about this site is that no membership is required; so no jumping through hoops, just Q&A 24/7.

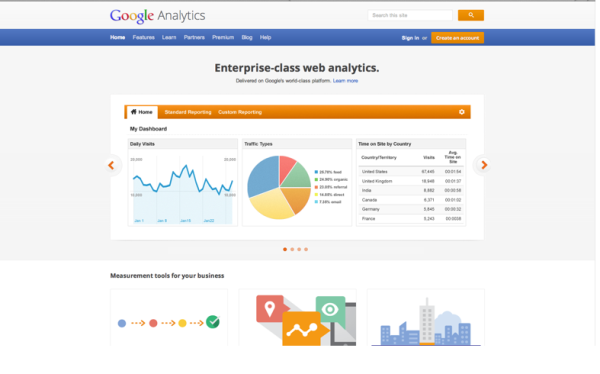
Google.com/analytics/
This is another Google resource that is indispensable. Analytics is a piece of script that you plant on every page of your website...and thats it! Google does the rest of the work for you by tracking who, when, and where people are accessing your site. Its free to use and offers customizable reports.
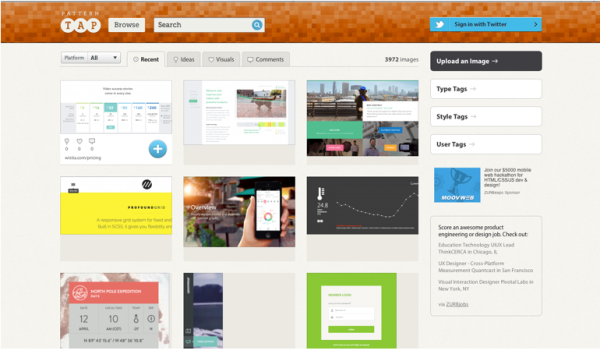
Patterntap.com
Patterntap.com is a self-proclaimed digital classroom for web designers. Its a place of inspiration as well as the picking of a comrades brain. Updated frequently and always fresh.
Istockphoto.com & shutterstock.com
Plain and simple, these are awesome sources for royalty free images, illustrations, and video. I tend to prefer istockphoto over shutterstock a bit more because you dont need to pay for a yearly/monthly/image pack membership. The prices are right, the archive is vast, and the rights you buy are clearly stated for you.
960.gs
This site is a great resource when dealing with grids and/or planning for responsive sites. It provides common layouts based on a 12 column grid (due to it being evenly divisible by 2, 3, and 4).
Bonus: Getfirebug.com
This one is kind of cheating because its more of an application than a website, but its still a really wonderful tool for web designers. FireBug will inspect HTML, debug JavaScript, and accurately analyze network usage and performance (getfirebug.com). Its always being updated and has a top notch community.